Работая над созданием сайта мы уделяем очень большое внимание проработке дизайна.
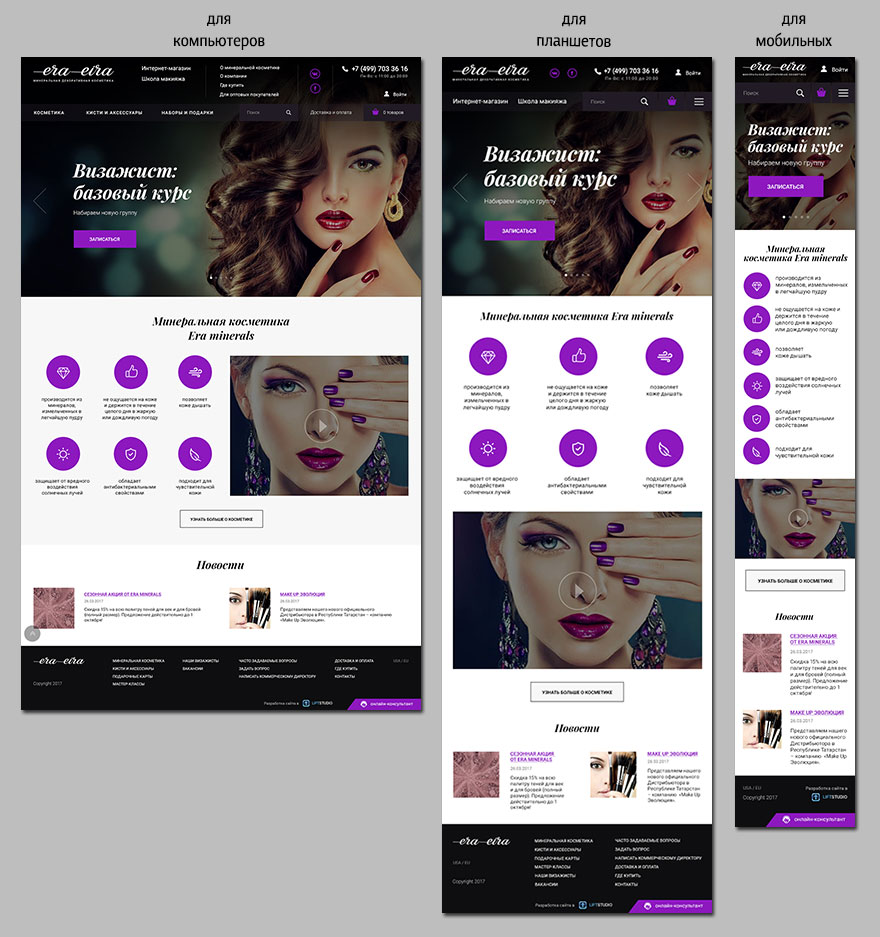
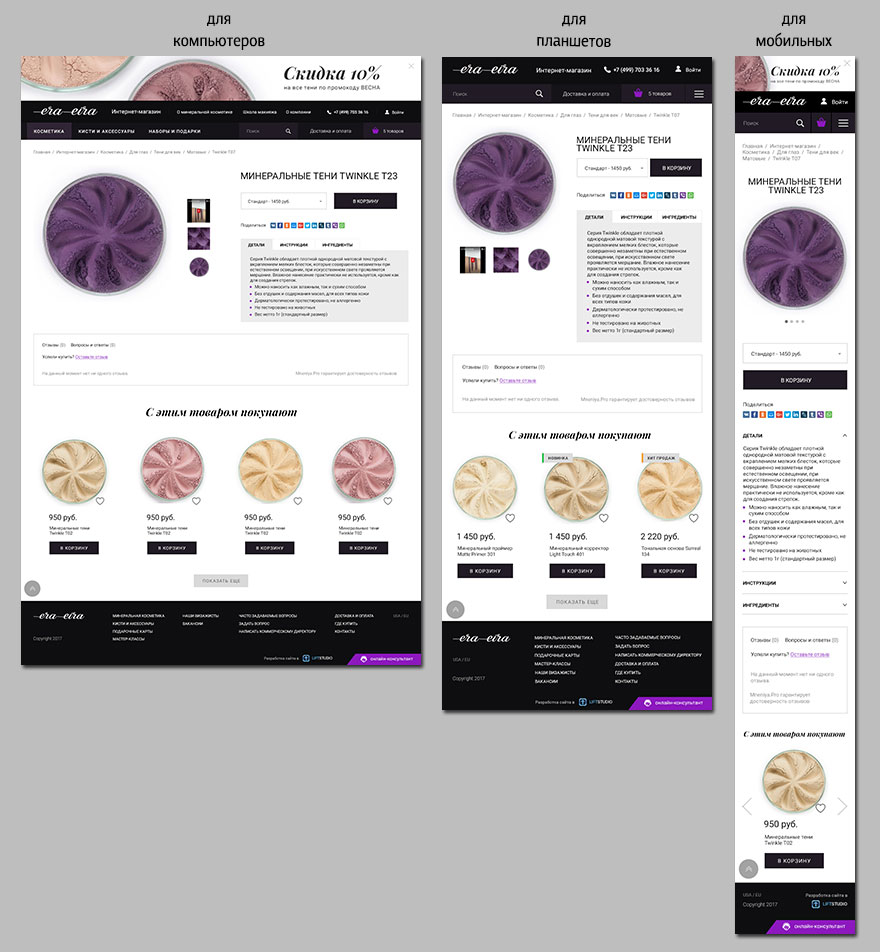
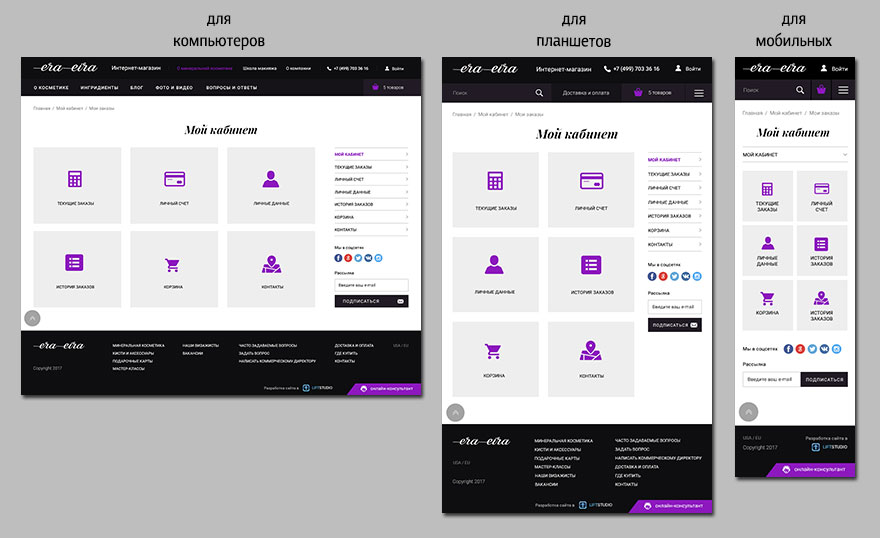
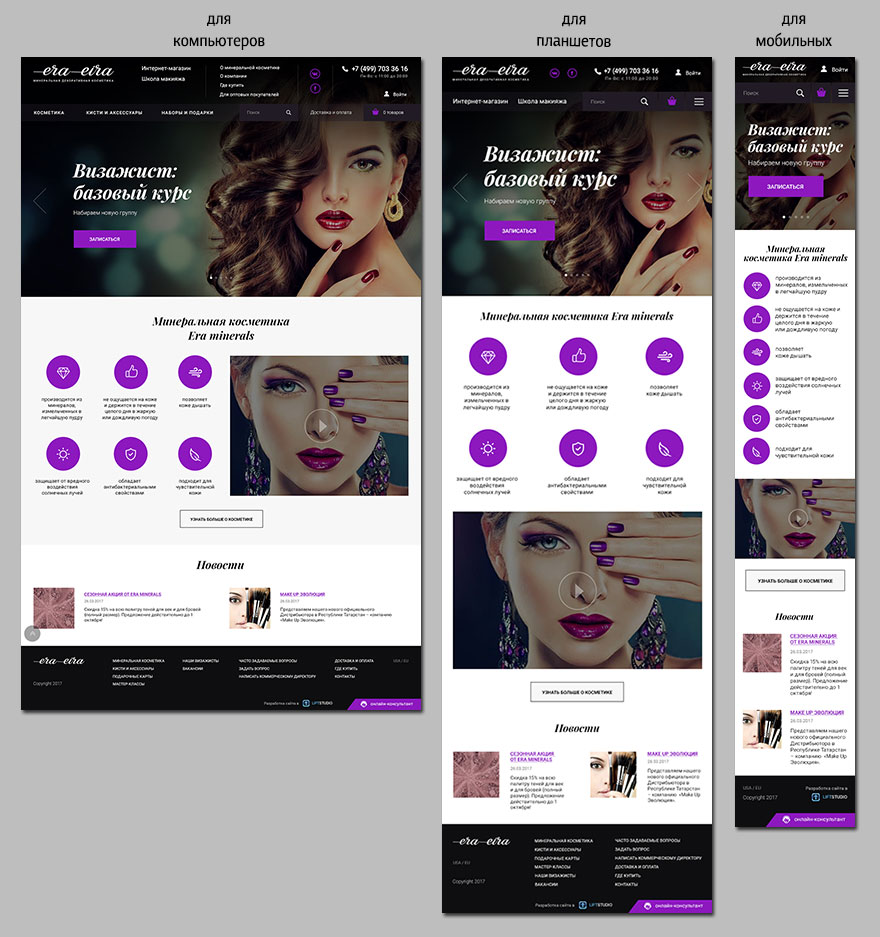
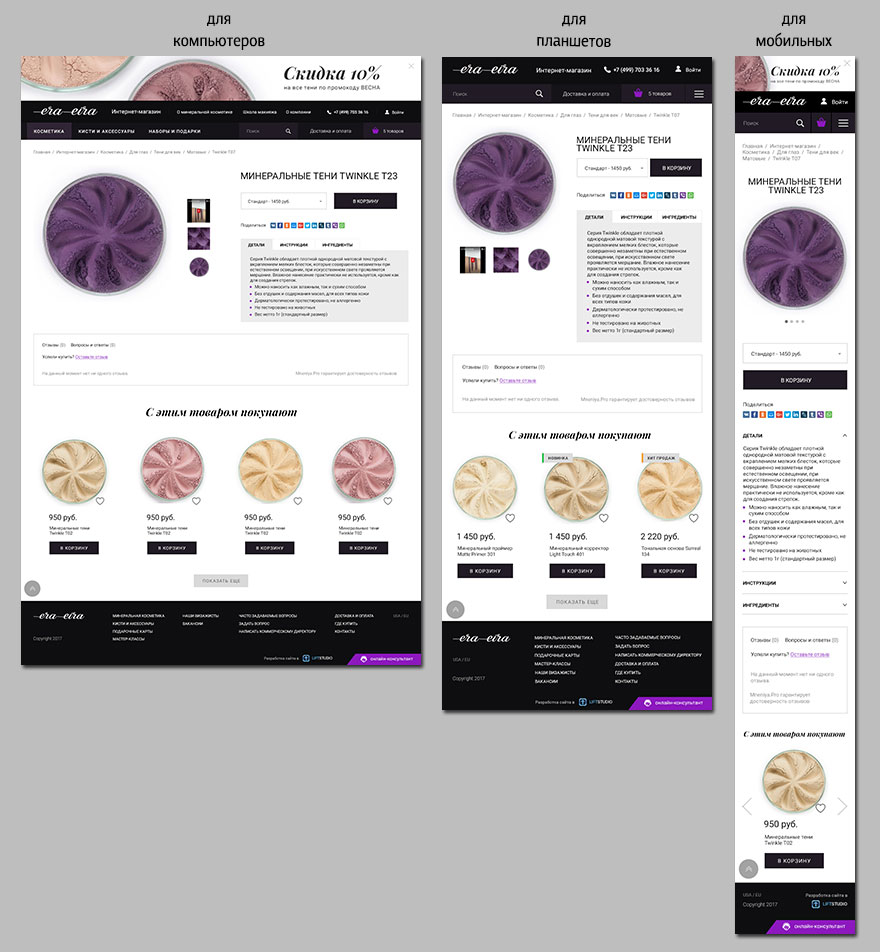
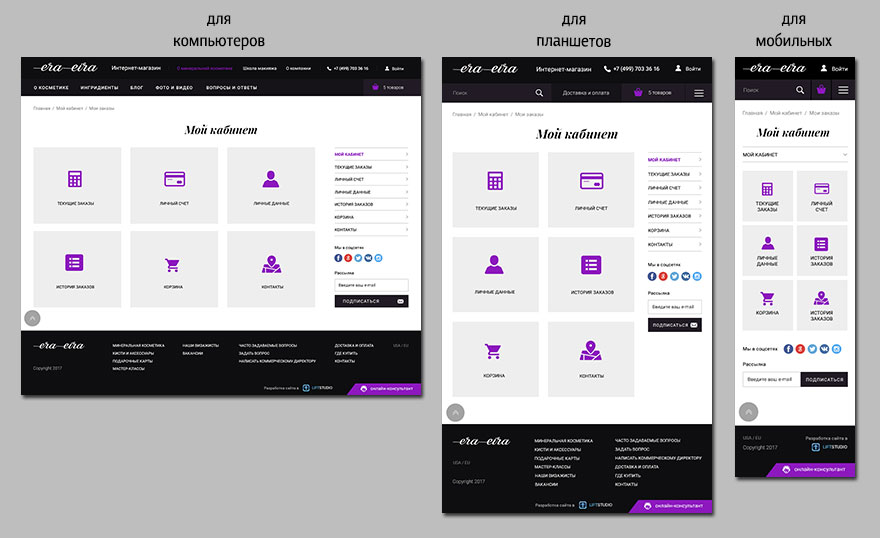
Все интернет-магазины, корпоративные сайты, порталы и т.п. мы разрабатываем с учетом адаптивного дизайна и верстки, то есть готовим макеты под различные виды устройств: ПК версию (основные разрешения мониторов), планшетную версию, версию для мобильных телефонов.
Так и в случае с сайтом Era Minerals - создание дизайна создавалось тщательно и продуманно под различные разрешения экранов. Нами было отрисовано порядка 30 страниц под различные устройства. Вот примеры проработки дизайна некоторых страниц: